Edunest – LMS System
- Category
- Design & Development
- Market Value
- Design & Development
- Start Date
- January 2024
- Client
- Edunest Solutions
- Tech-stack
- React
- Handover
- April 2024

Introduction
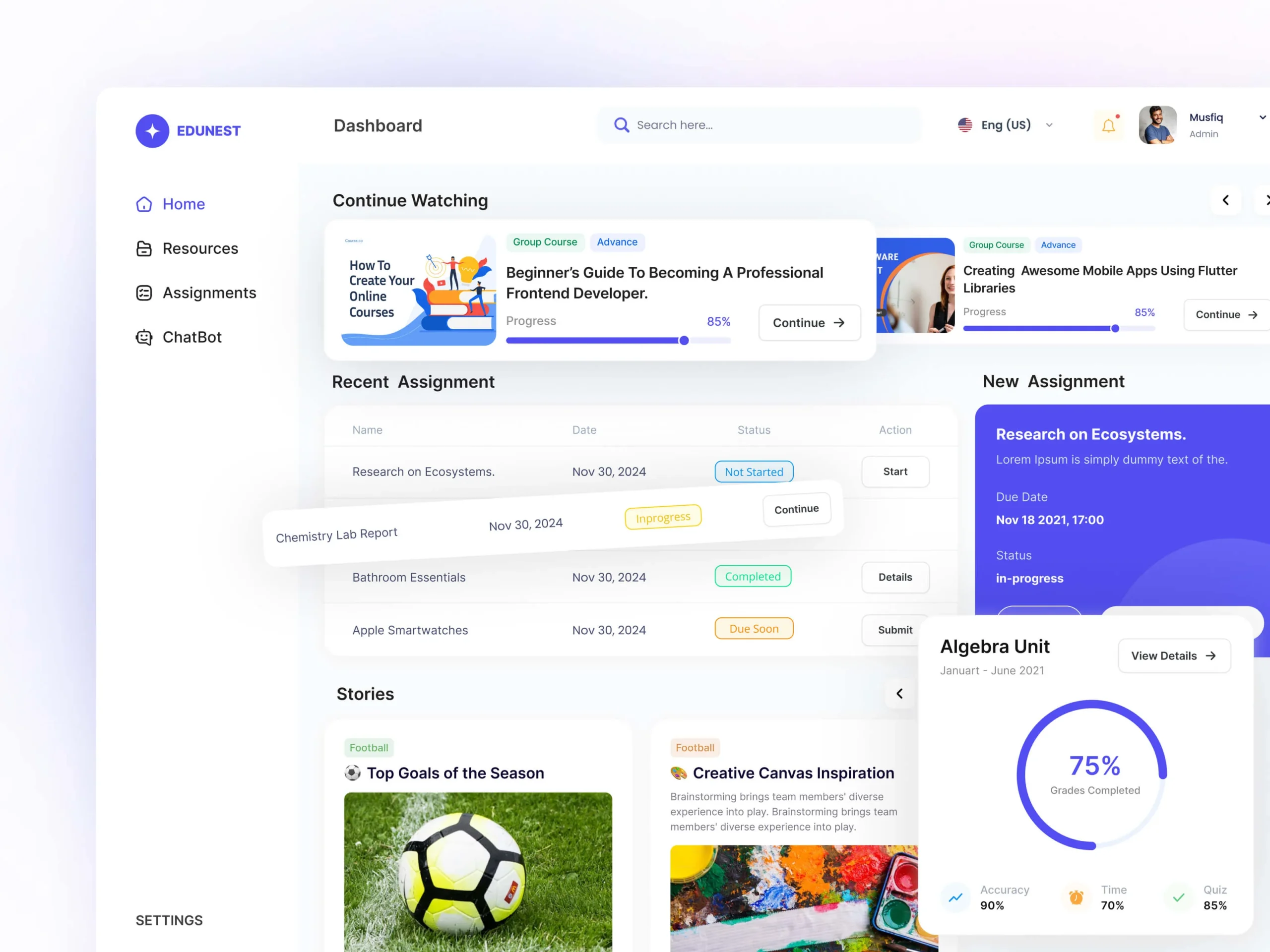
In the evolving digital education space, Edunest LMS Dashboard System simplifies learning management with an intuitive interface. Designed for students, educators, and institutions, it streamlines course access, assignment tracking, exam analytics, and weekly scheduling.
With features like a subject-specific chatbot, real-time note-taking, and integrated MCQ tools, Edunest ensures a seamless and engaging learning experience.

Project Objectives
The primary goal of Edunest LMS Dashboard System was to address common challenges faced by students and educators in digital learning platforms.
Simplify Learning Management
Streamlined access to courses, assignments, and schedules.
Enhance Engagement
Interactive tools like chatbots and MCQs.
Improve Accessibility
Seamless navigation across institutions and course categories.
Enable Personalization
Subject-specific chatbot assistance and user-friendly dashboards.
Ensure Real-Time Updates
Instant visibility into progress and performance.

Scope of Work
Home Dashboard
Ongoing courses, recent assignments, exam results, and featured stories.
Courses Page
Resume recent courses and explore new ones by institution.
Institutions Page
Browse institution-specific courses.
Weekly Schedule
Add and manage weekly tasks efficiently.
AI Chatbot
Subject-focused assistance for instant solutions.
Sidebar Tools
Integrated MCQs, notes, and chatbot for distraction-free learning.

Key Features
Continue Watching
Seamlessly pick up where you left off.
Assignment Tracker
Real-time status updates with actionable insights.
Exam Results
Performance analytics with accuracy and timing.
Weekly Schedule
Plan and organize weekly tasks.
Institution-Based Courses
Browse and enroll with clarity.
AI Chatbot
Instant, subject-specific support.
Sidebar Tools
Instant, subject-specific support.

Design Process
Research & Discovery
Identified user needs and platform gaps.
Wireframing & Prototyping
Wireframing & Prototyping
UI/UX Design
Built a clean, user-friendly interface.
User Testing
Validated designs through real-user feedback.
Refinement
Enhanced clarity and usability based on insights.

Development Process
Frontend
Built responsive UI with React.js.
Backend
Integrated APIs for real-time updates.
Database
Optimized storage and data retrieval.
Testing
Ensured stability, functionality, and security.
Deployment
Delivered a scalable platform.

Approach and Communication
Weekly Meetings
Regular updates and feedback sessions.
Collaborative Tools
Slack and Trello for transparency.
Feedback Loops
Continuous improvement cycles.
Documentation
Clear guidelines for handover and onboarding.